
iOS & Web App for Entertainment Tracking
I've designed an app to discover, organize, and share books, games, movies, TV shows, and podcasts. I'm also currently building the front- and back-end for this app.
Lista highlights my skills in all areas of UX, UI, and engineering. It's been one of the most rewarding projects I've ever worked on because of the number and variety of problems I've attempted to solve, based on research that fascinates me.
I'm the sole designer and developer (partly out of necessity, but mainly because I'm a generalist who loves learning new things). Some highlights:
User testing has shown that Lista surpasses competitors like Goodreads (book tracking) and Letterboxd (movie tracking) when it comes to ease-of-use and the functionality users care about most.
I've spent over two years working on Lista. It's an ongoing process as I learn more front- and back-end skills to build what I've designed.
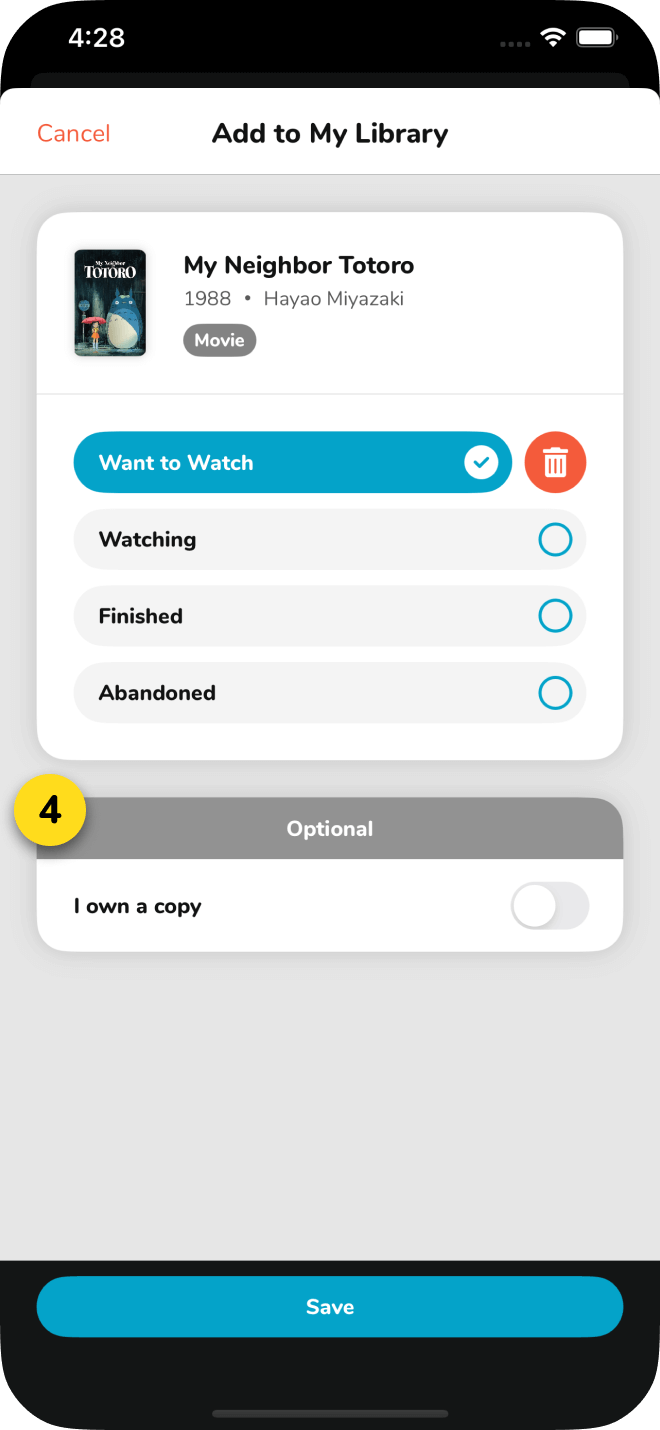
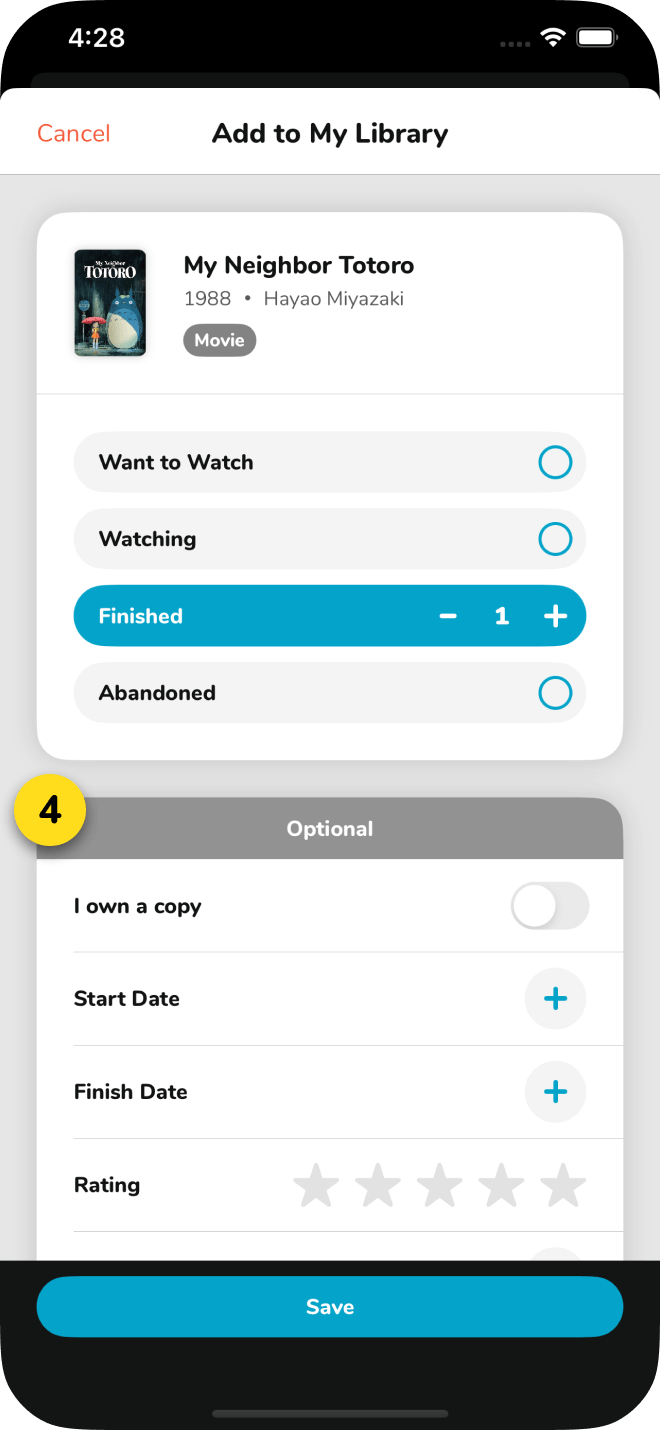
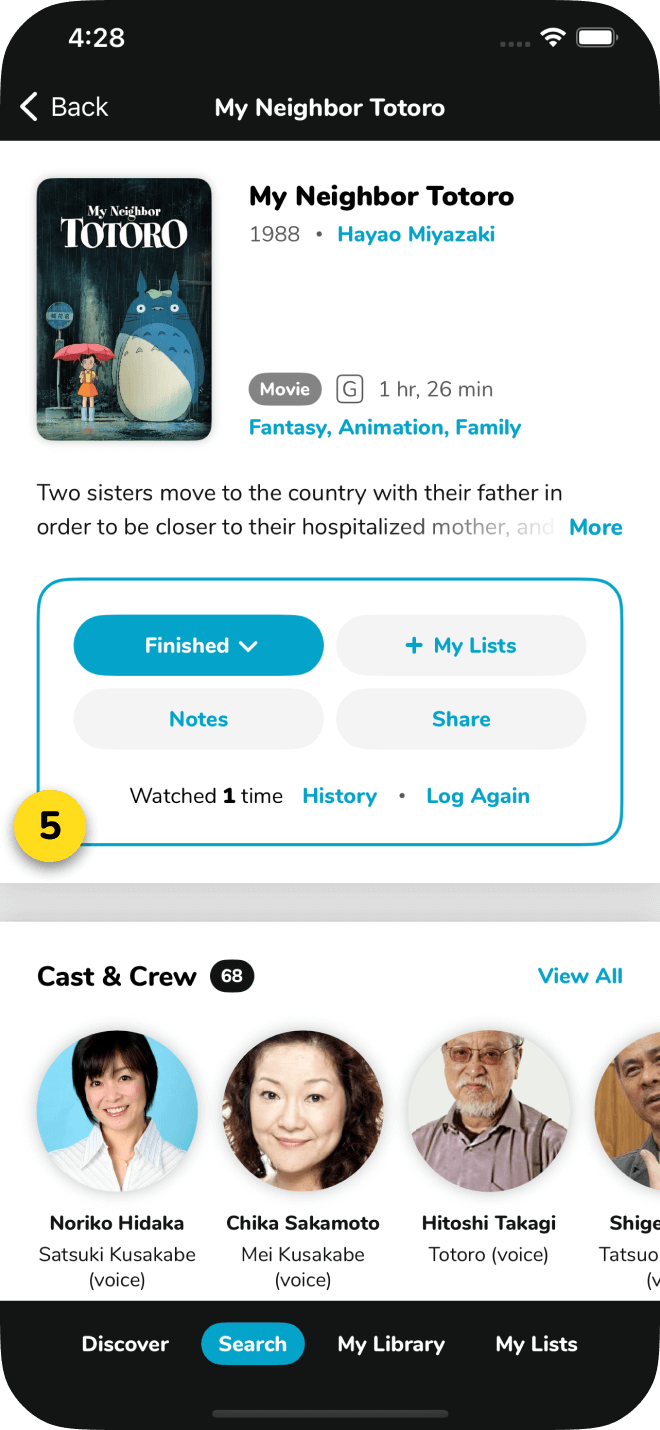
I developed this app using SwiftUI. This working version illustrates how a user can easily add a movie to their library.
After conducting extensive competitive analysis and user interviews, I discovered several user frustrations in competing products that I've addressed throughout Lista.
User frustrations in competing products:
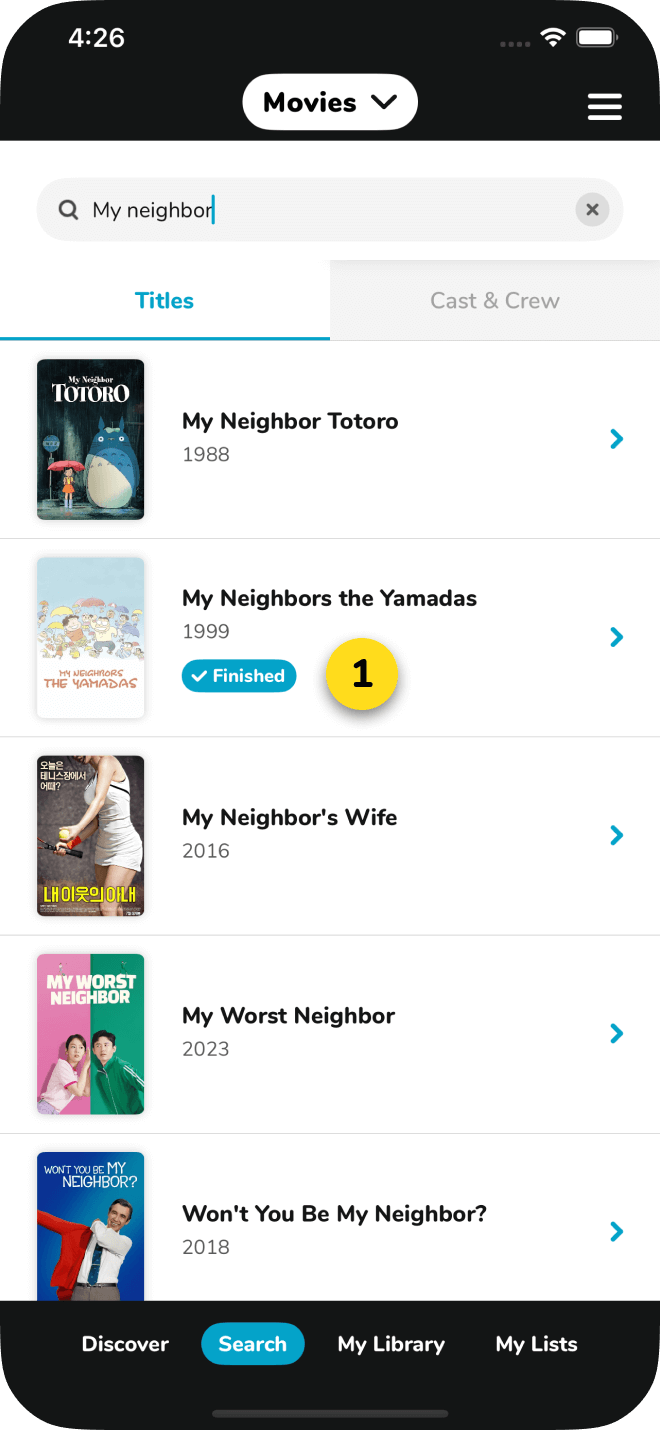
1
When a user searches for content, the results show whether a title is already in their library — it's a small detail that goes a long way.

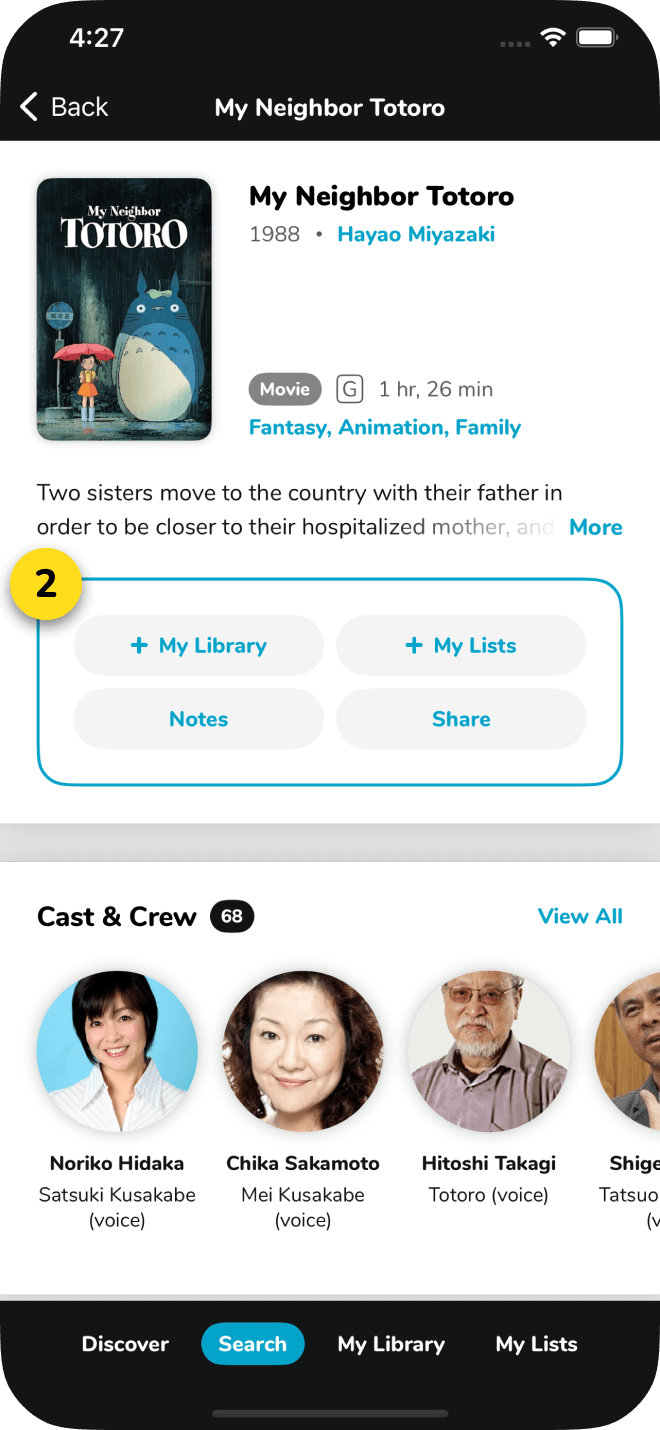
2
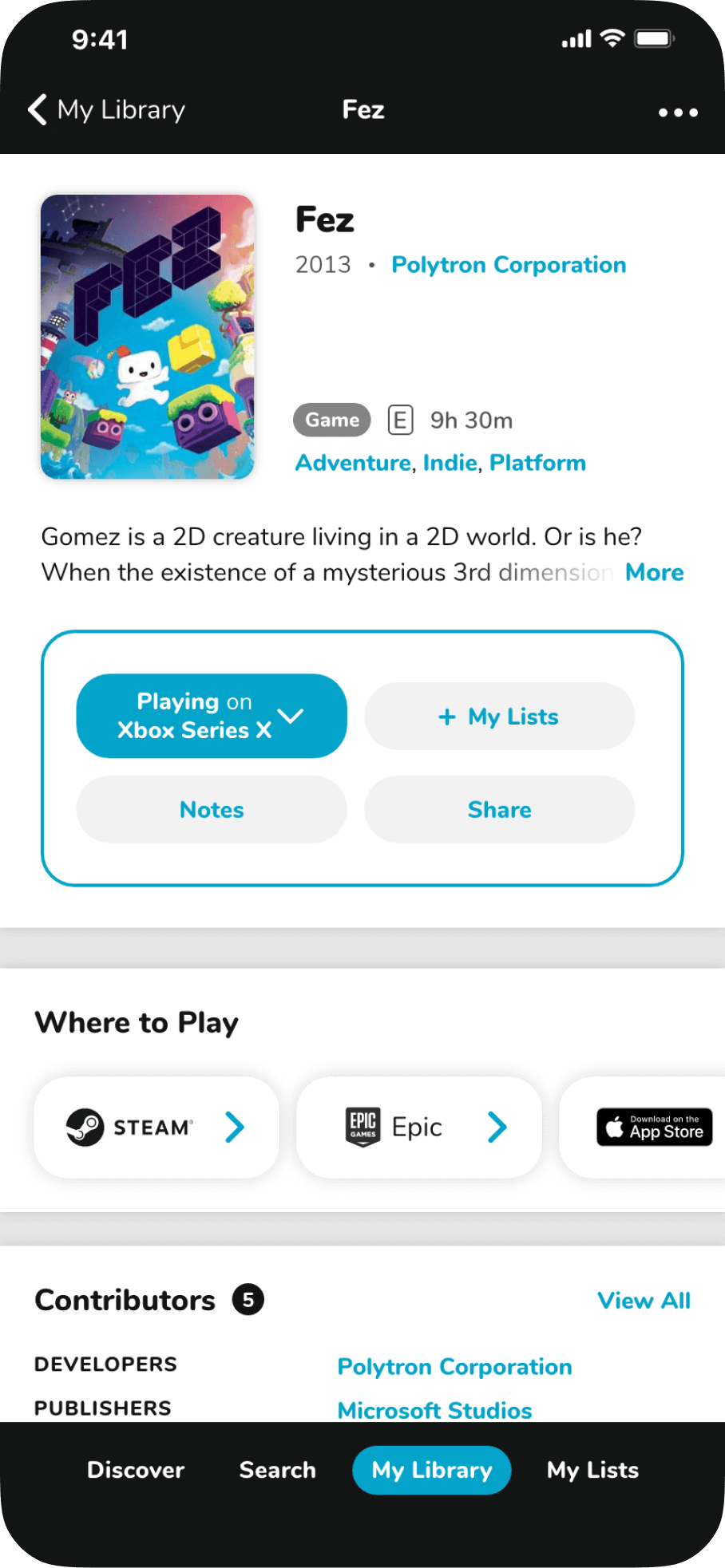
The most important information is displayed immediately and concisely. Possible actions are clear based on color and placement.

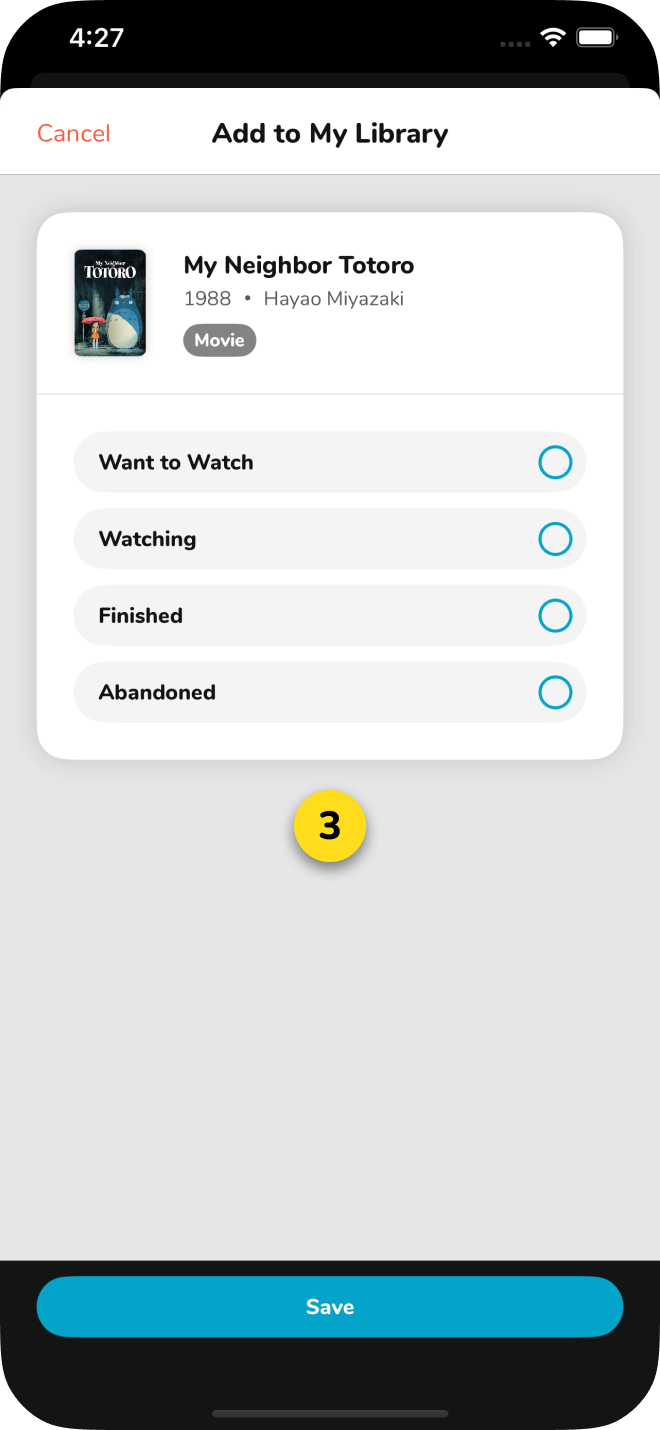
3
The options are simple. No distractions.

4
Depending on which Library category a user selects, there are different optional details they can add.


5
Additional helpful information is added to movie detail to indicate state change.

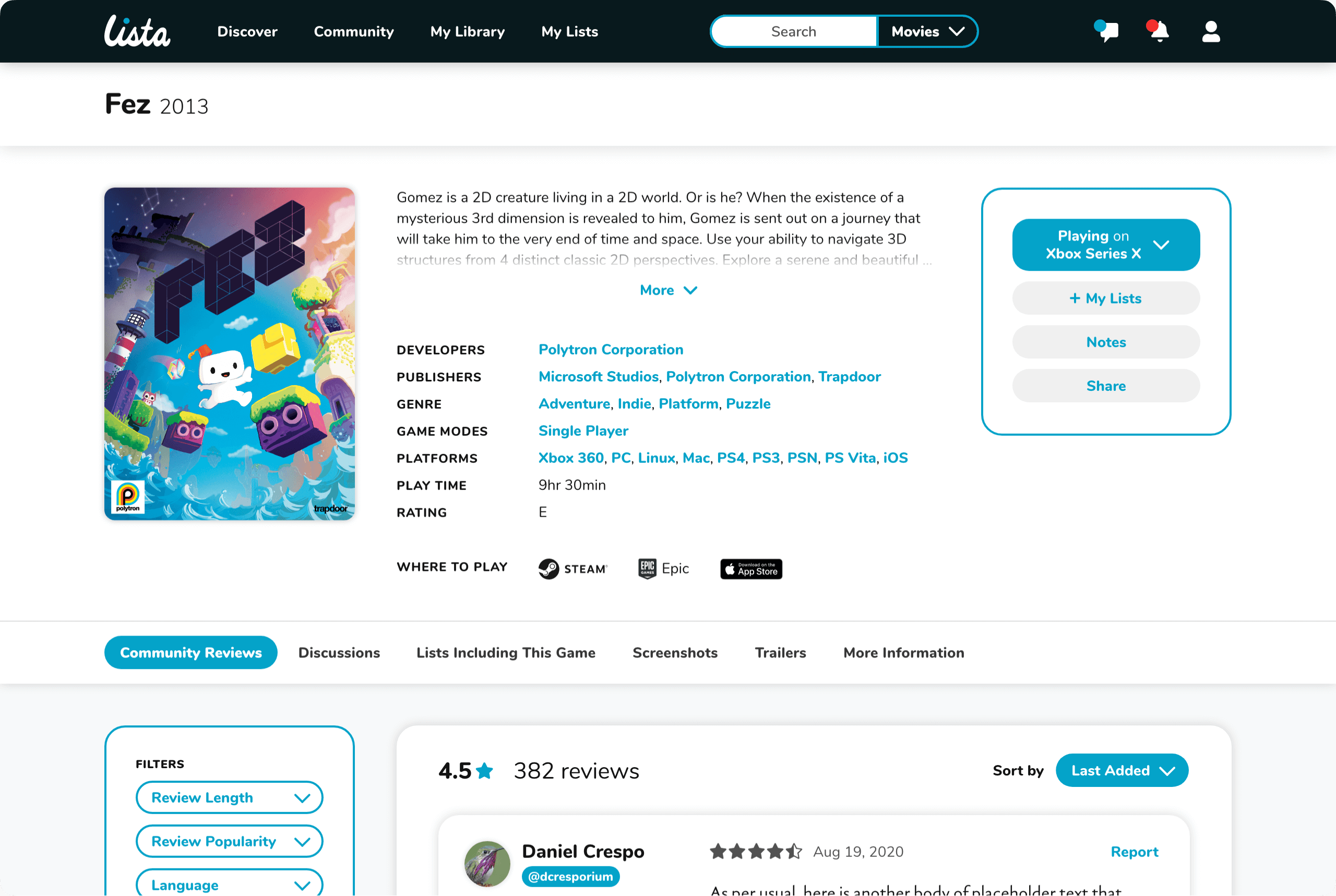
Another user frustration I solved for is design and feature parity between various platforms and screen sizes.
The Solution
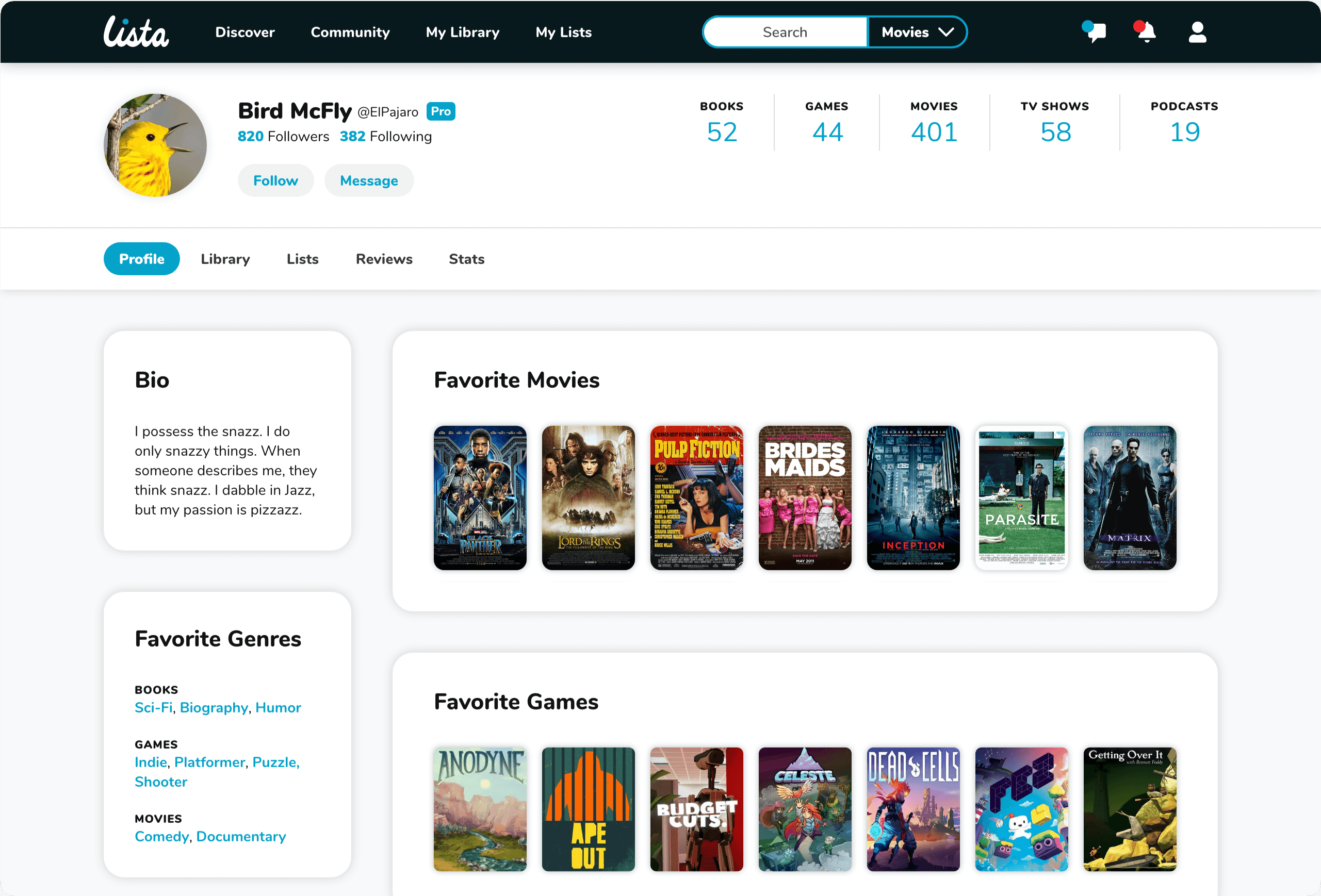
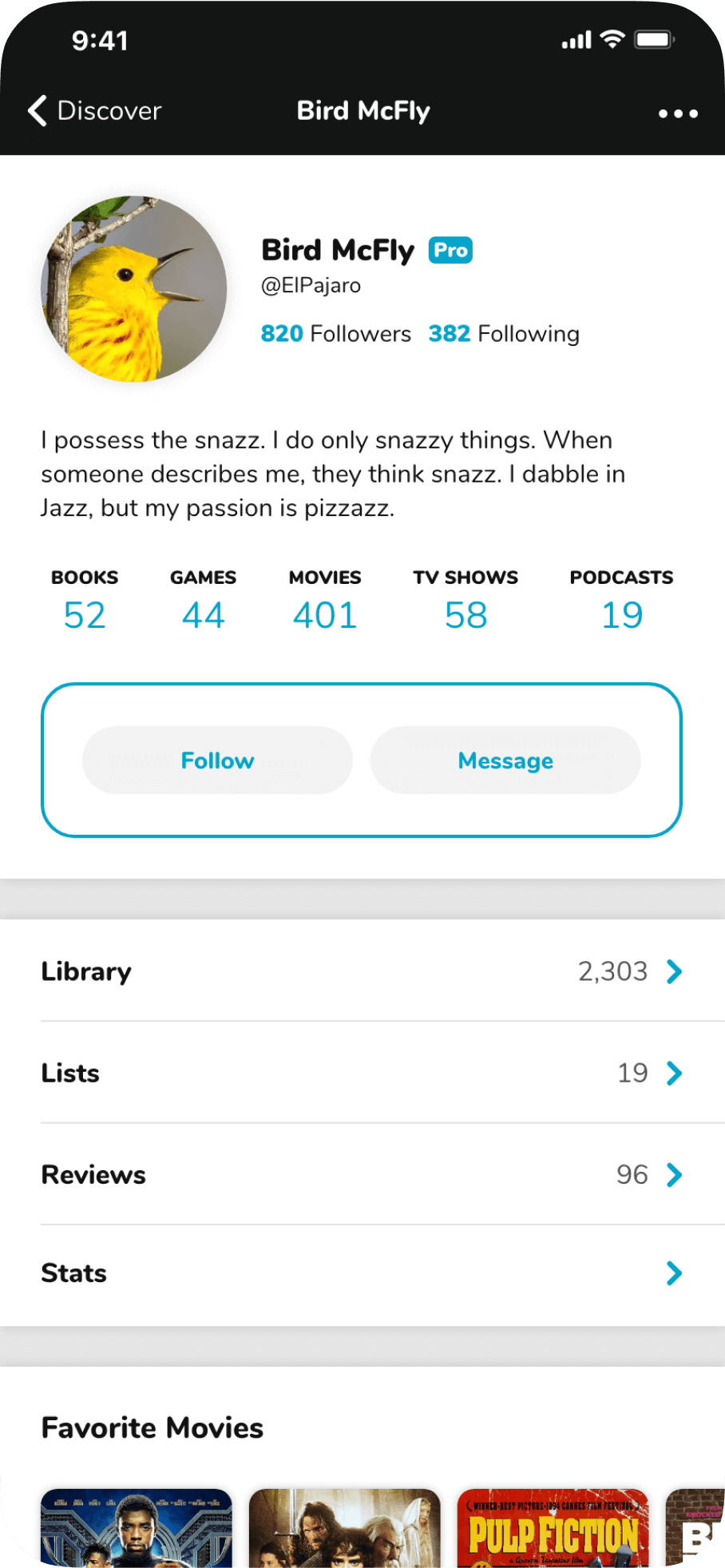
From Day 1 of the design process, I treated desktop and mobile experiences equally. Every feature is available across all platforms and is designed consistently, making it easy for users to use whichever platform suits them at any given time.




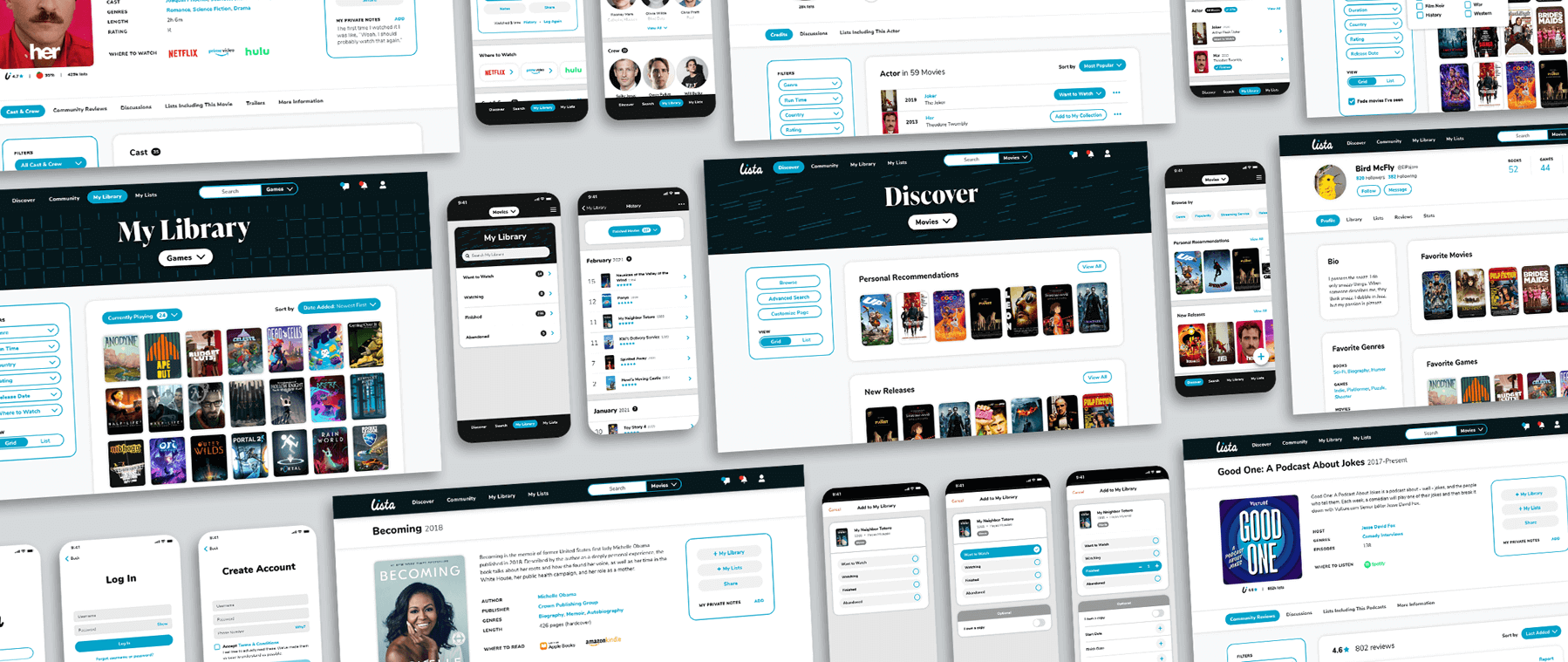
I've created high-fidelity designs for countless product features and marketing pages. Here are just a few:


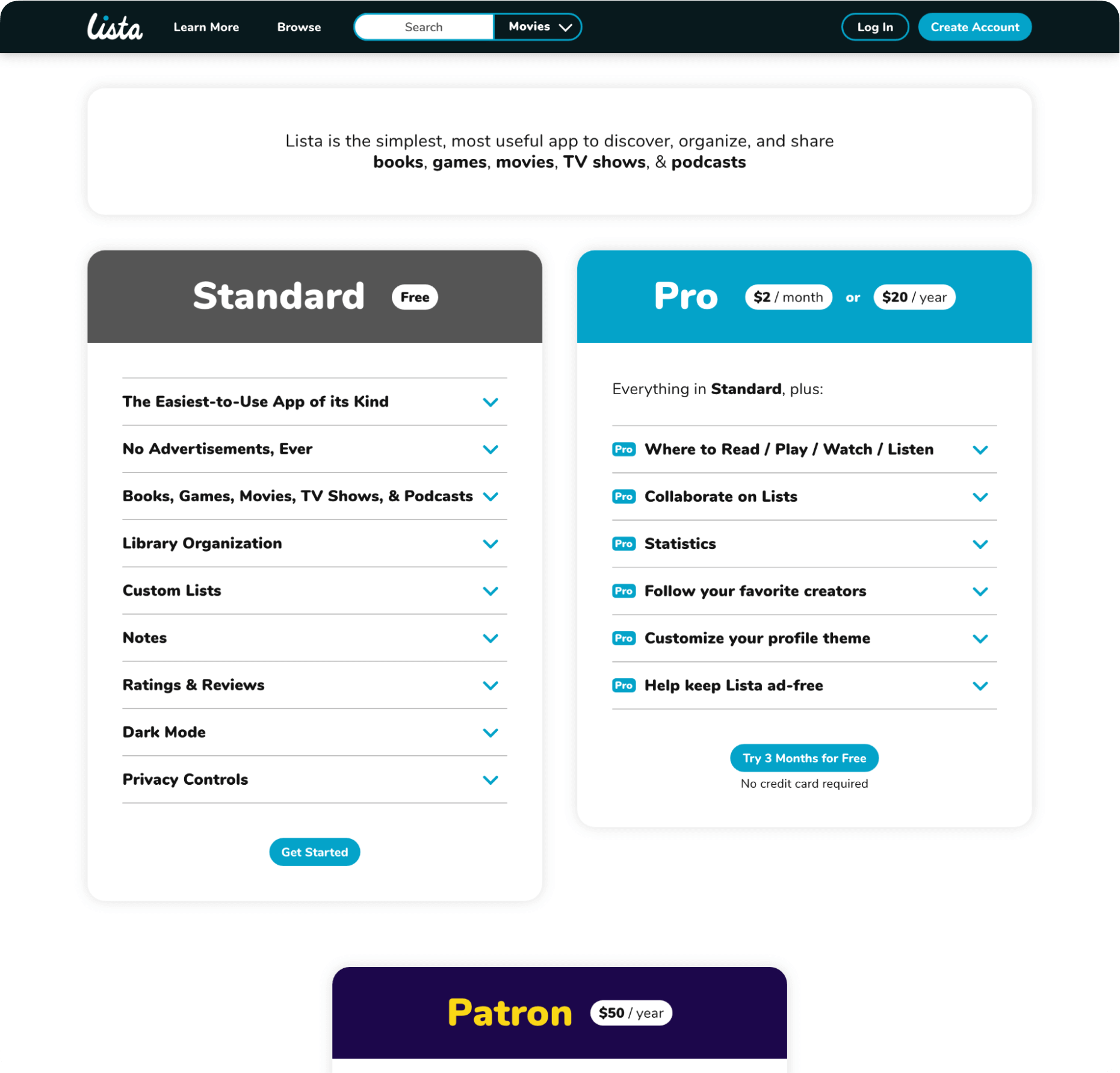
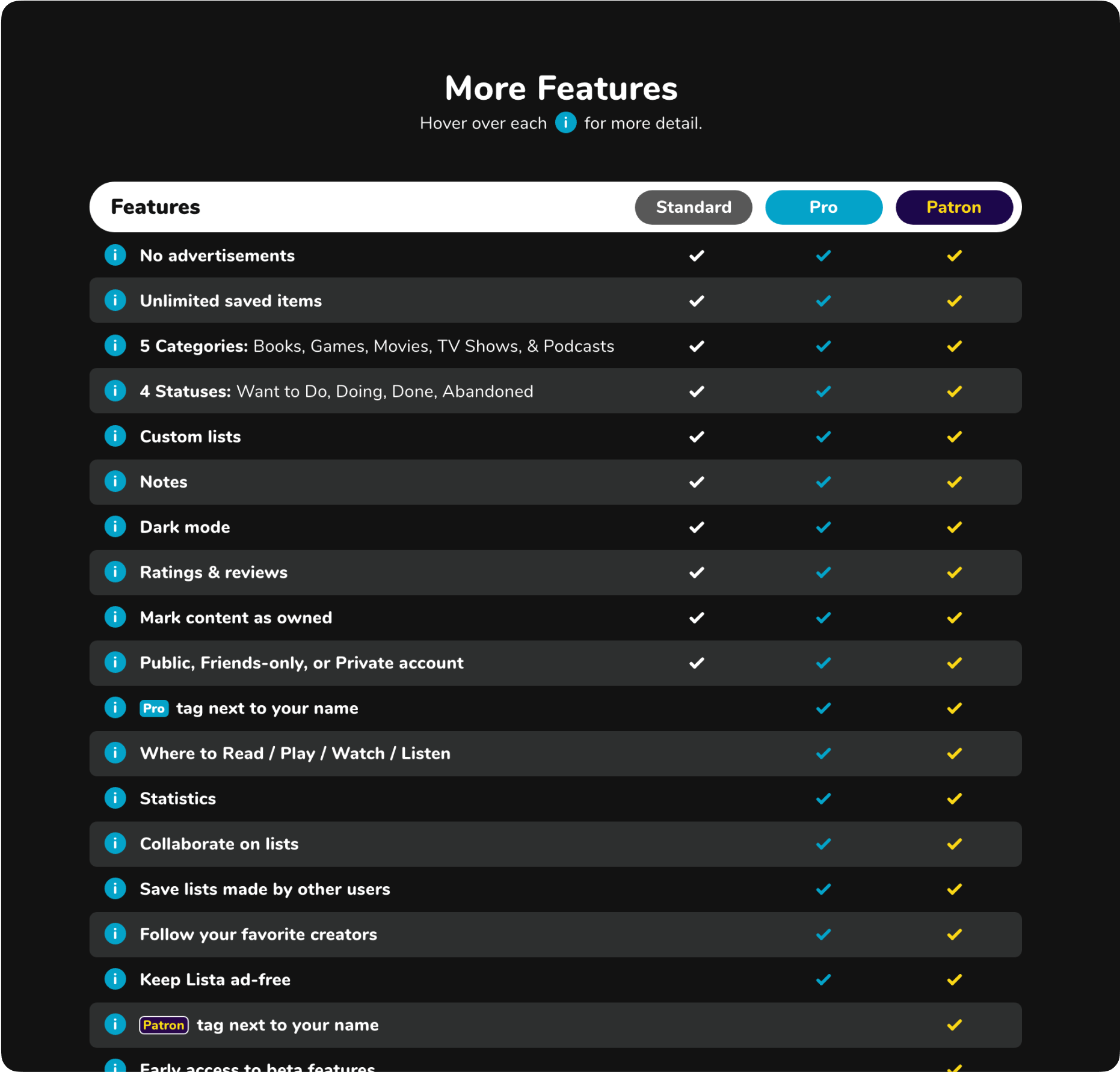
Marketing page highlighting benefits between Standard and Pro account

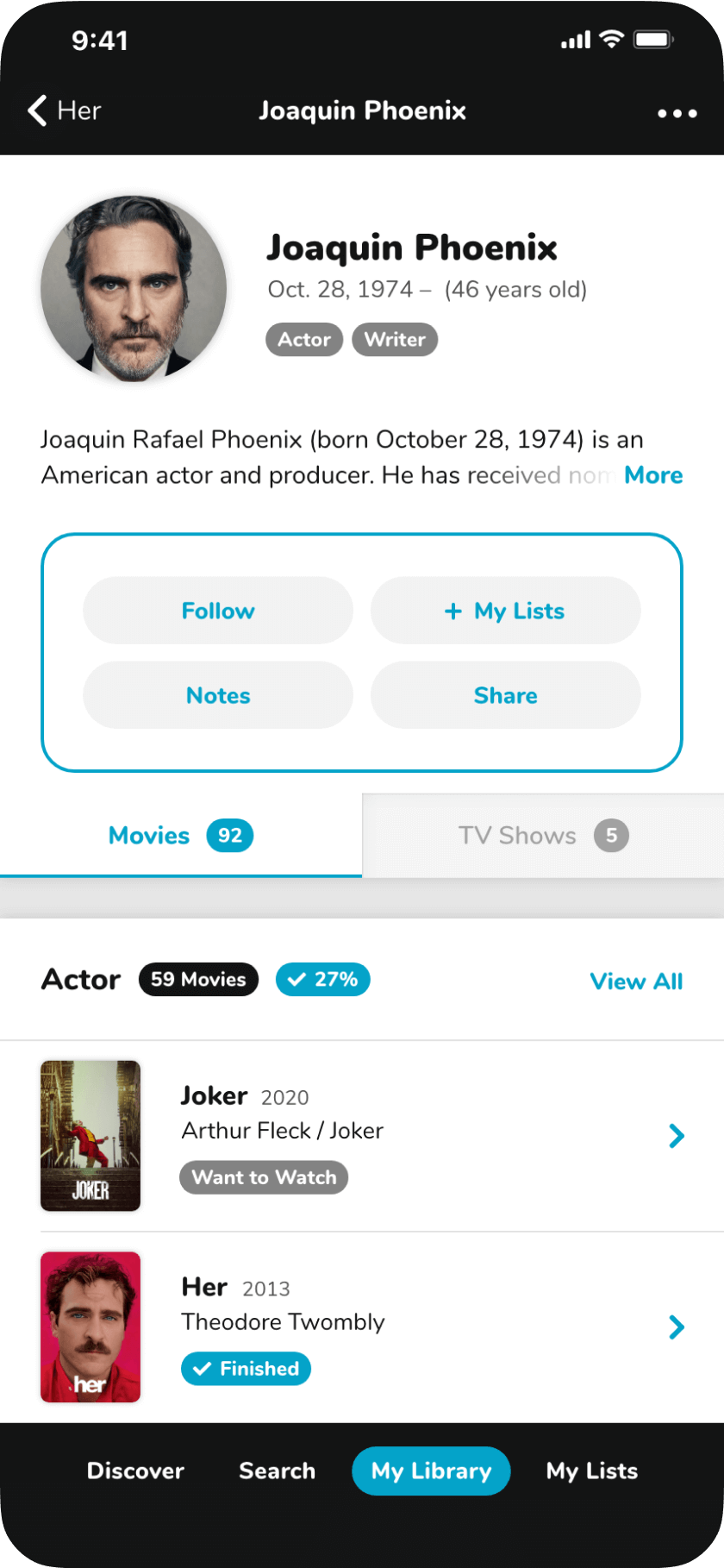
Actor details

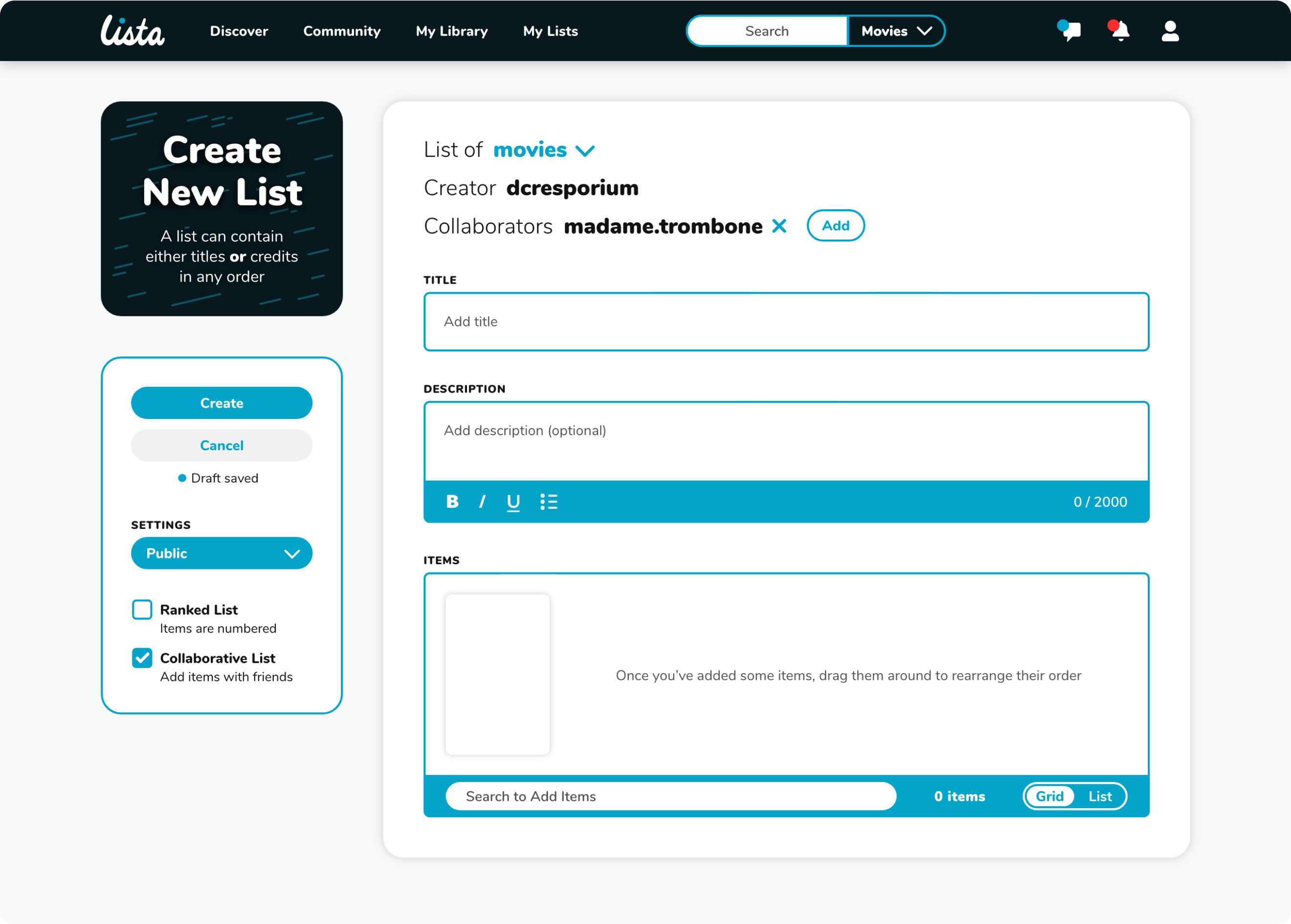
Create a collaborative list with another user

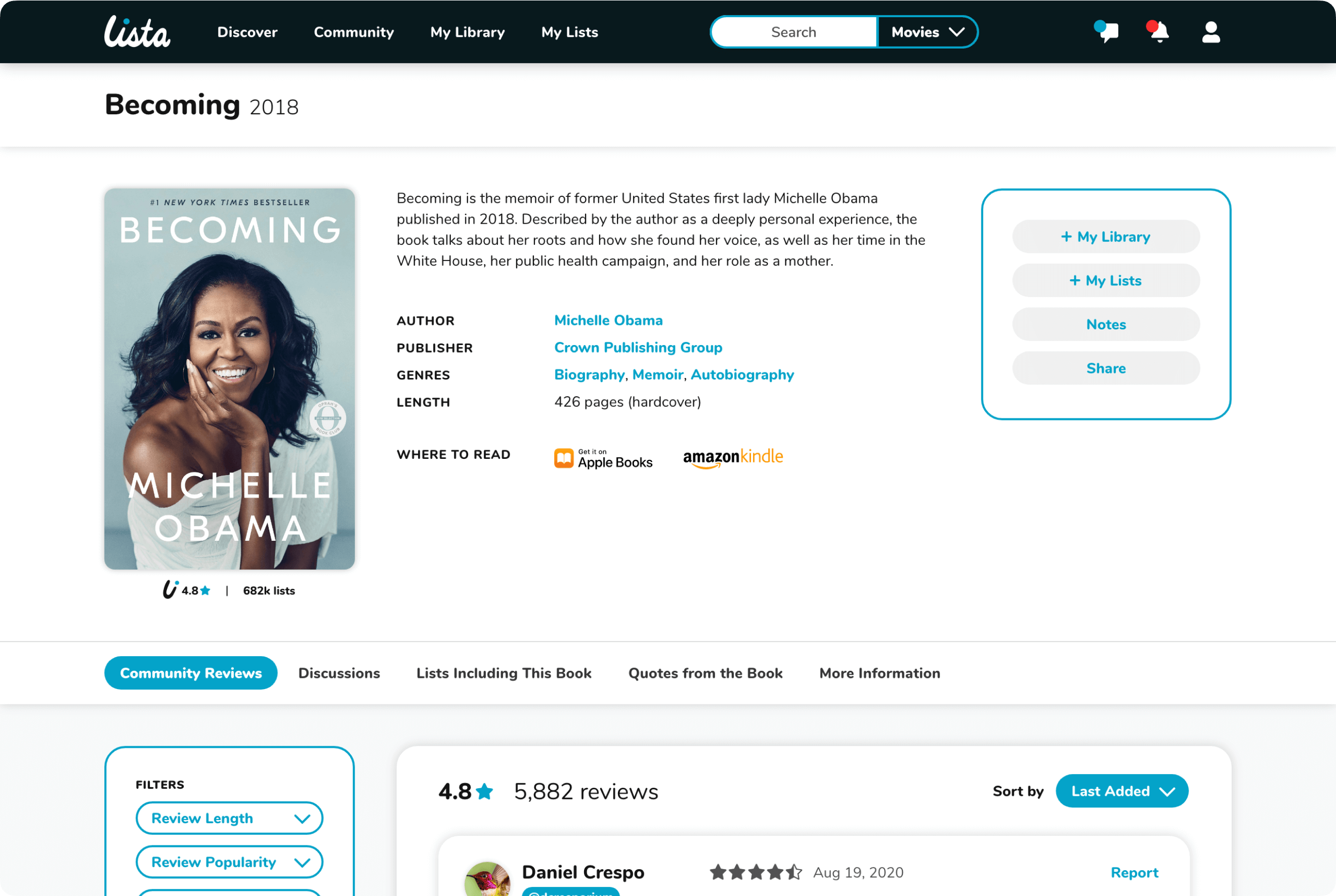
Book detail page, building off the same design language from other detail pages

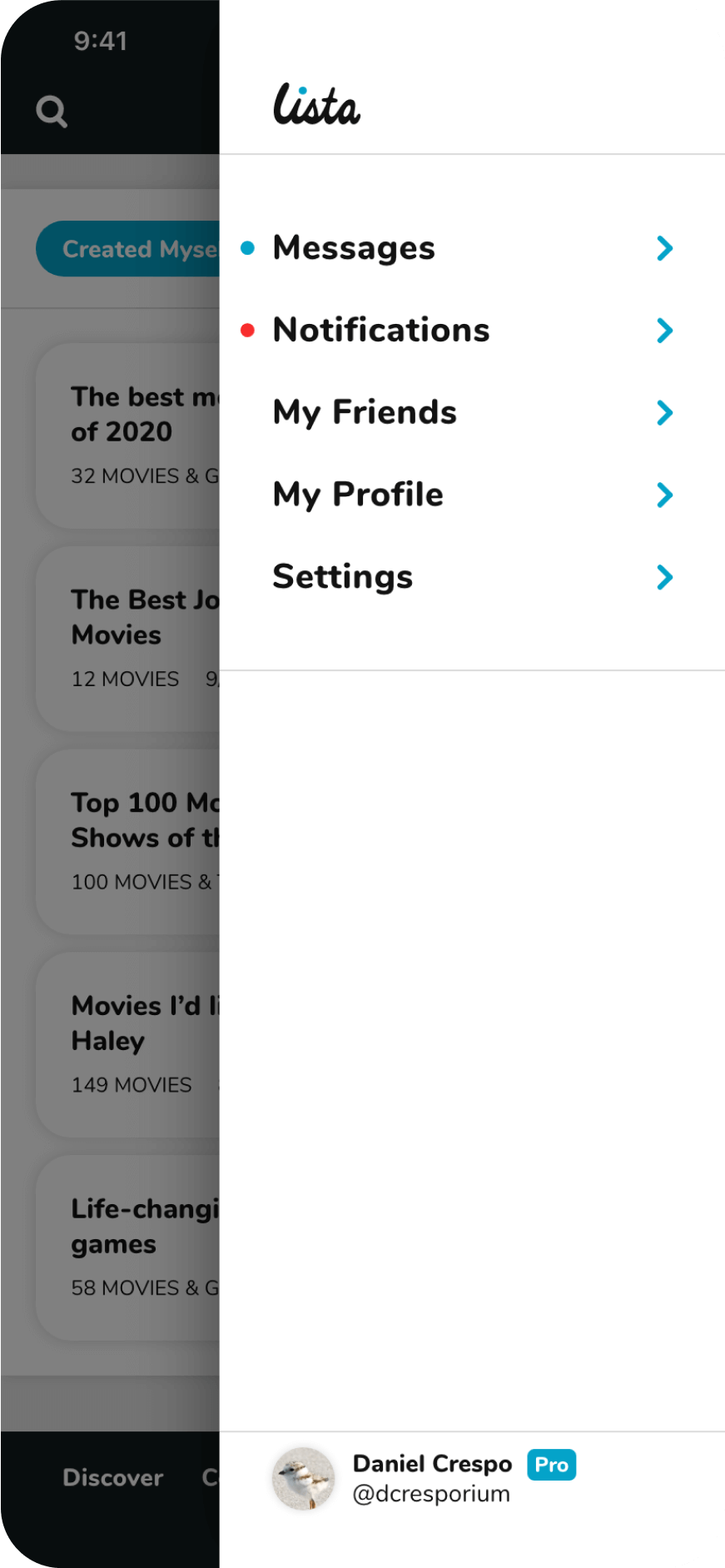
Simple, easy-to-navigate menu

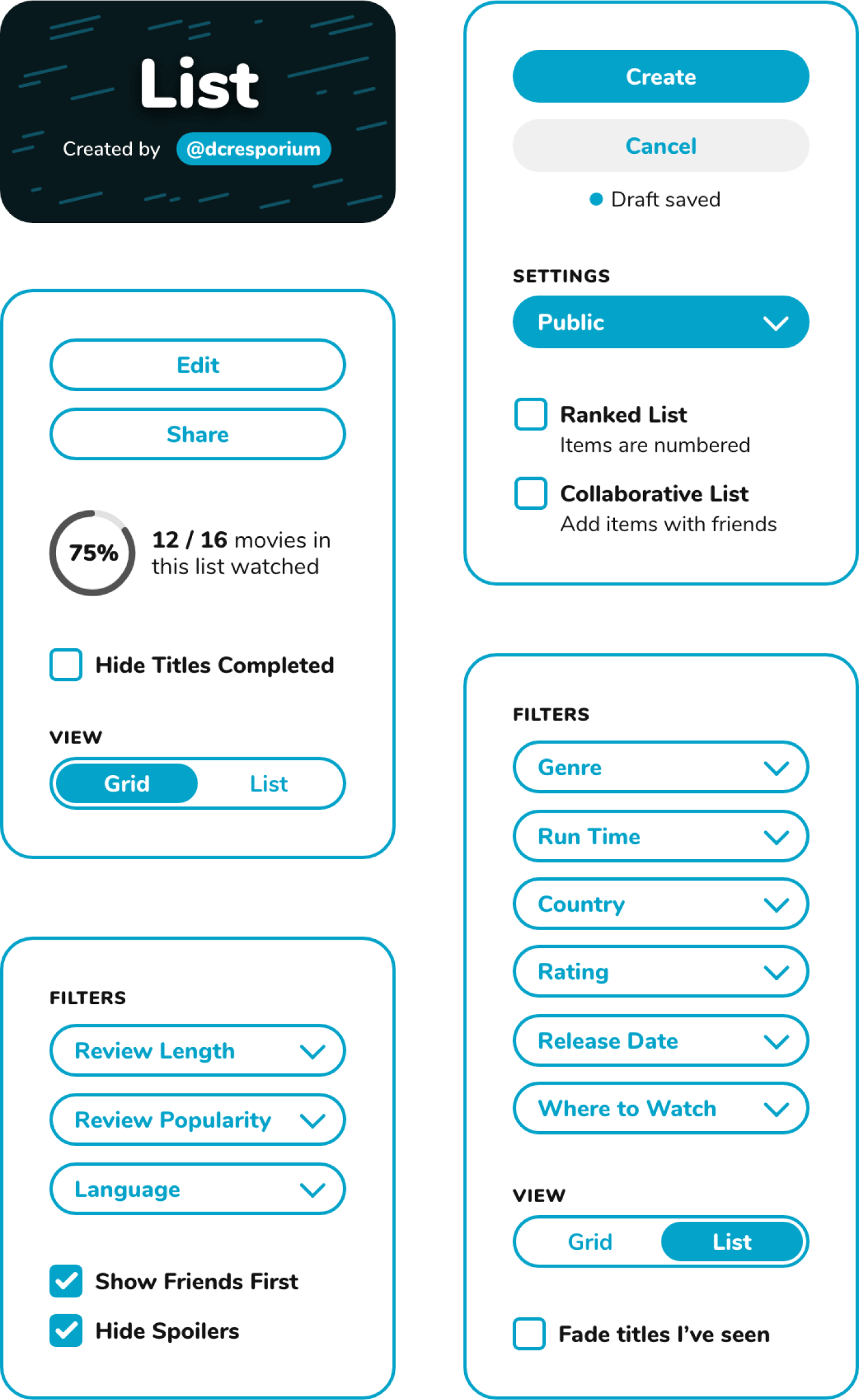
Cohesive, but flexible design language

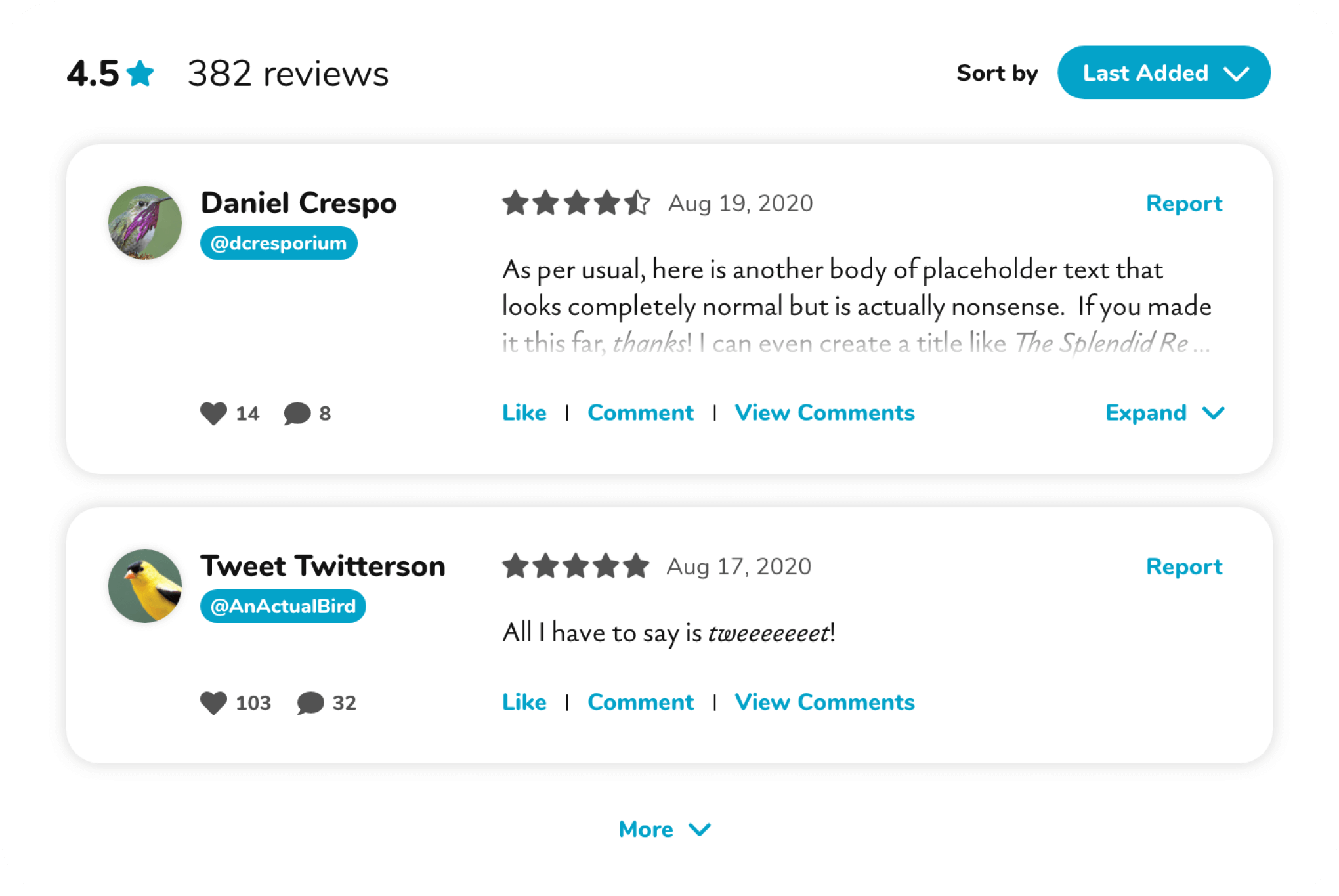
Reviews from the Lista community

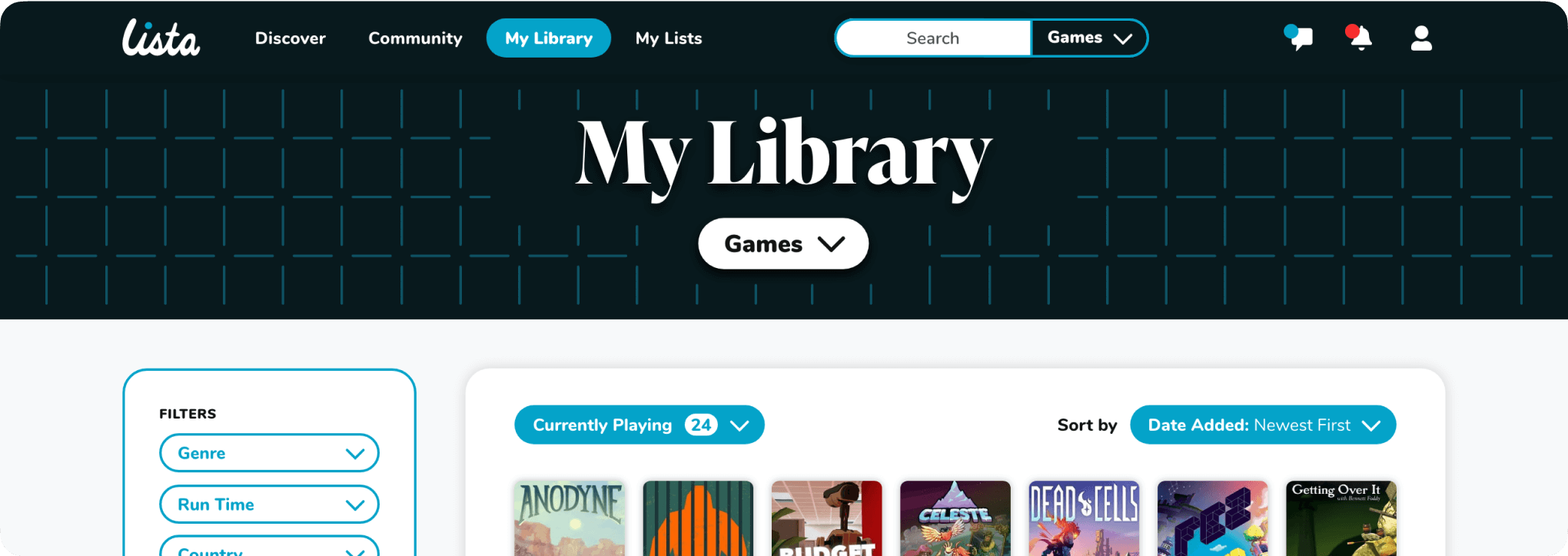
Lista enables seamless switching between various types of media

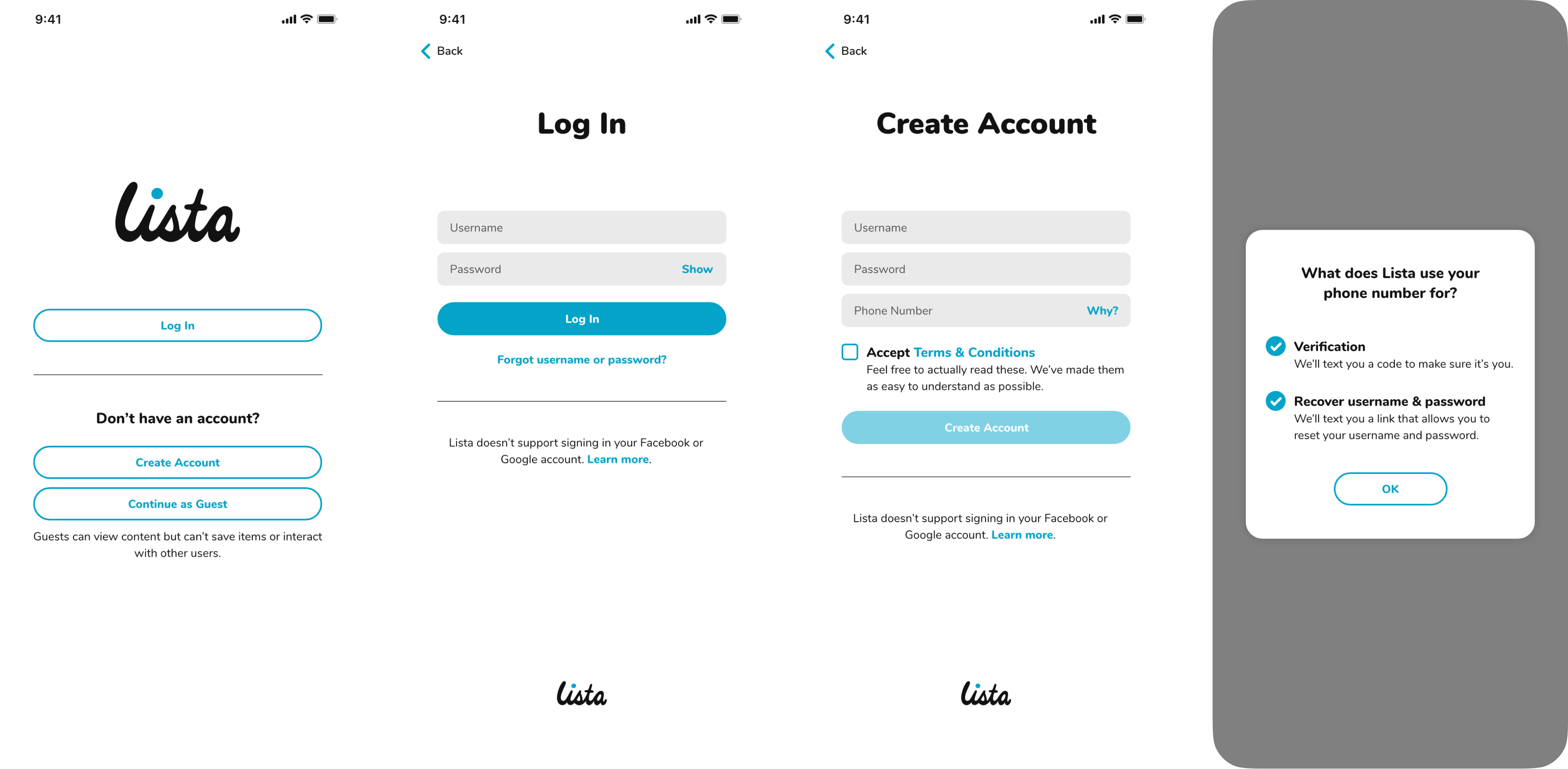
Simple and straightforward log in / create account flow with transparency about what Lista uses certain information for